GUI
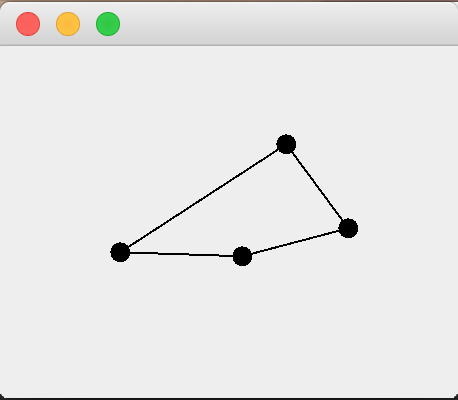
Il programma PolyFrame permette all’utente di disegnare un poligono. I vertici del poligono sono rappresentati da pallini e vengono aggiunti cliccando il tasto sinistro del mouse.

Il programma supporta un numero massimo di punti, definito dalla costante POLY_SIZE (default 4).



Se l’utente aggiunge un vertice in più rispetto a quelli definiti da POLY_SIZE il primo vertice inserito viene rimosso.

La dimensione e il colore dei pallini e il colore delle linee sono definiti dalle costanti POINT_R e POINTS_COLOR.
La distanza minima consentita tra i vertici è pari al diametro di un pallino.
PolyEditor gui Livello 13
Il programma PolyEditor permette all’utente di disegnare e modificare un poligono.
La dimensione e il colore dei pallini e il colore delle linee sono definiti dalle costanti POINT_R (default 4) e POINTS_COLOR (default nero).
Aggiunta e rimozione
I vertici del poligono sono rappresentati da pallini e vengono aggiunti cliccando il tasto sinistro del mouse. È possibile rimuovere un pallino cliccandolo con il tasto destro.
Il programma supporta un numero massimo di punti, definito dalla costante POLY_SIZE (default 4).
Se l’utente aggiunge un vertice in più rispetto a quelli definiti da POLY_SIZE il primo vertice inserito viene rimosso.
La distanza minima consentita tra i vertici è pari al diametro di un pallino.
Mouse over
Quando il puntatore del mouse si trova dentro alla superficie di un pallino, il pallino assume il colore definito dalla costante OVER_COLOR (default verde).
Spostamento
È possibile spostare un pallino trascinandolo con il mouse. Durante lo spostamento il colore assume il colore definito dalla costante DRAG_COLOR (default arancio).
Durante lo spostamento i pallini non si possono sovrapporre.
Se durante il trascinamento il puntatore esce dalla finestra, lo spostamento viene interrotto.
Metodi
La classe deve esportare i seguenti metodi:
- il costruttore vuoto
public List<Point> getPointsIn(Point p, int distance): ritorna la lista di tutti i pallini che si trovano ad una distanza uguale o inferiore adistancedalla posizioneppublic void addPoint(Point p): se possibile, aggiunge un nuovo pallino nella posizioneppublic void removePoint(Point p): se ve ne è uno, rimove il pallino che si trova nei pressi della posizioneppublic void movePoint(Point p, Point newPosition): se è possibile, sposta il pallinopnella posizionenewPosition
Demo
Devi realizzare una versione interattiva del Gioco della vita di John Conway.
Regole del gioco
Il gioco di svolge applicando ripetutamente delle semplici regole ad una matrice di cellule. Ogni cellula può essere viva o morta e può cambiare stato secondo le regole seguenti:
- Una cellula morta che possiede esattamente 3 cellule adiacenti vive, diventa viva.
- Una cellula viva con 2 o 3 vicini vivi, rimane viva.
- Una cellula viva con meno di 2 vicini vivi muore di solitudine.
- Una cellula viva con più di 3 vicini vivi muore per sovrappopolazione.
Ad ogni passo del gioco si contano i vicini vivi di ogni cellula e si applicano le regole.
N.B.: Il conteggio del numero di vicini vivi deve sempre basarsi sullo stato delle cellule prima dell’applicazione delle regole. In altre parole prima bisogna contare il numero di cellule vive adiacenti per ogni cellula, poi bisogna applicare le regole per determinare lo stato successivo di ogni cellula.
GUI
Controlli
L’interfaccia grafica deve implementare le funzionalità seguenti:
- aggiungere o togliere una riga (tasti
+e-in alto) - aggiungere o togliere una colonna (tasti
+e-a sinistra) - attivare/disattivare clipping
- attivare/disattivare smart painting
- attivare/disattivare double buffering
- indicare la dimensione attuale della matrice di cellule tempo di painting nella barra di stato
- cambiare lo stato di una cellula (cliccandola)
- applicare le regole alla matrice (fare un passo, tasto
STEP) - azzerare la matrice (cancellare tutte le cellule vive, tasto
CLEAR) - impostare uno stato casuale alla matrice (ogni cellula assume uno stato casuale, tasto
RND)

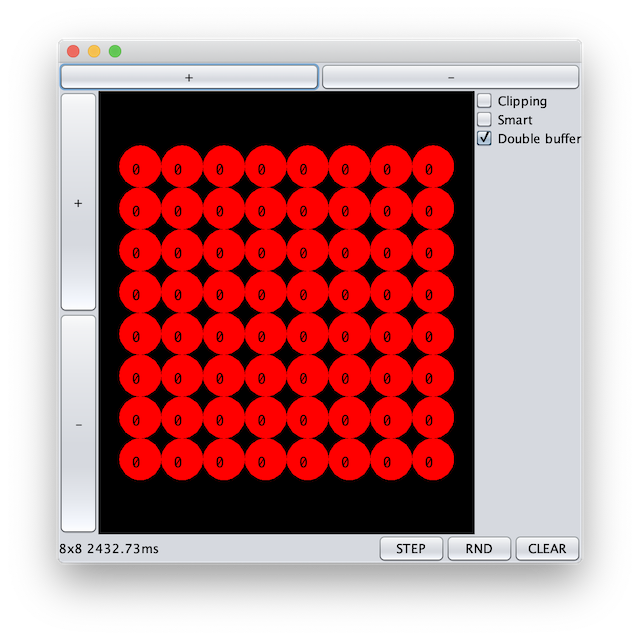
Grafica
La rappresentazione grafica delle cellule deve essere sempre centrata e della dimensione massima possibile (con un margine minimo configurabile tramite una costante).
Ogni cellula viene rappresentata tramite un cerchio, all’interno del cerchio è indicato il numero di vicini vivi. Le cellule vive sono rappresentate in verde, quelle morte in rosso.
Inoltre ogni cellula ha un bordo di 2 pixel il cui colore dipende dalla stato che la cellula assumerà al prossimo passo di gioco. Le cellule destinate a morire (o a restare morte) hanno il bordo color rosso, quelle destinate a diventare vive (o a restare vive) hanno il bordo verde:
| stato attuale -> | stato successivo | |
|---|---|---|
 |
viva | viva |
 |
viva | morta |
 |
morta | morta |
 |
morta | viva |
Demo
Classe MyGrid
La classe MyGrid rappresenta l’astrazione di una griglia composta da celle quadrate. Ogni cella della griglia può essere accesa (true) o spenta (false).
Costanti ROWS e COLS
Il numero di righe e il numero di colonne della griglia sono definite da due costanti intere ROWS (12) e COLS (8).
Rappresentazione grafica della griglia
La classe MyGrid adatta automaticamente la propria rappresentazione grafica (dimensioni e centratura) in base ai parametri seguenti:
windowWidth: la larghezza della finestra in cui è contenutawindowHeight: l’altezza della finestra in cui è contenutaminMargin: il margine minimo richiesto (su tutti i lati)
Dati questi tre parametri, la griglia sarà sempre:
- centrata nel rettangolo definito da
windowWidthewindowHeight - della dimensione massima possibile rispettando il margine minimo definito da
minMargin
Le dimensioni della finestra e il margine sono fornite al costruttore personalizzato:
public MyGrid(int windowWidth, int windowHeight, int minMargin)
Le dimensioni della finestra e il margine possono anche essere aggiornate tramite il metodo center che adatta la rappresentazione grafica della griglia:
public void center(int windowWidth, int windowHeight, int minMargin)
La posizione attuale e le dimensioni attuali della griglia (calcolate automaticamente) sono accessibili (read only) tramite i metodi seguenti:
public int getX()
public int getY()
public int getWidth()
public int getHeight()
Anche la dimensione della rappresentazione di ogni cella della griglia è calcolata automaticamente in base alle dimensioni del contenitore e al margine. La dimensione attuale di una cella è accessibile tramite il metodo:
public int getCellSize()
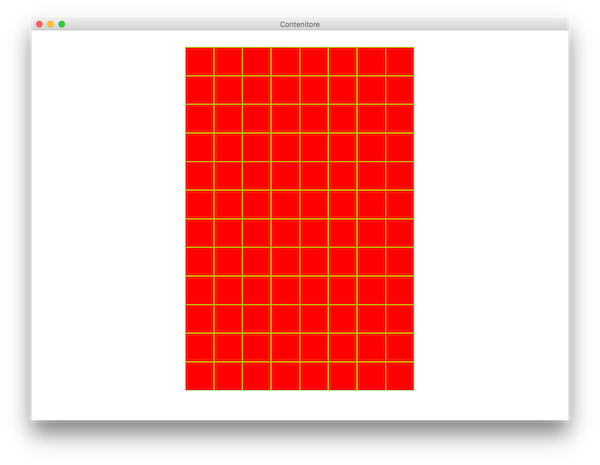
Il metodo paint serve a disegnare la griglia. Le celle accese sono rappresentate da un quadrato VERDE pieno, quelle spente da un quadrato VERDE riempito di ROSSO:
public void paint(Graphics g)
ad esempio:

Inoltre la classe deve esportare i seguenti metodi utili per ricavare l’indice della riga o della colonna che contiene una coordinata fornita.
public int getColAt(int x)
Ritorna l’indice della colonna che contiene la coordinata orizzontale specificata da x. Se la coordinata si trova all’esterno della dimensione orizzontale della griglia, ritorna -1.
public int getRowAt(int y)
Ritorna l’indice della riga che contiene la coordinata verticale specificata da y. Se la coordinata si trova all’esterno della dimensione verticale della griglia, ritorna -1.
Accesso allo stato delle celle
È anche possibile leggere o modificare lo stato di una cella della griglia tramite i metodi:
public boolean getValueAt(int x, int y)
Ritorna lo stato (true: accesa; false: spenta) della cella che contiene il punto specificato dai parametri x e y. Se la coordinata fornita si trova al di fuori della griglia, ritorna false.
public void toggleValueAt(int x, int y)
Il metodo toggleValueAt inverte lo stato della cella che contiene la coordinata fornita tramite x e y. Se la coordinata è valida, lo stato della cella che contiene il punto descritto da x e y viene negato, altrimenti il metodo non fa niente.
Classe Gridzilla
La classe Gridzilla utilizza un’istanza di MyGrid per realizzare le funzionalità descritte in seguito.
Gridzilla ha una semplice interfaccia grafica che rappresenta una griglia (MyGrid) su sfondo NERO. Ovviamente la griglia si adatta automaticamente alle dimensioni della finestra. Il margine applicato è di 60px ed è conservato in una costante della classe Gridzilla.
È possibile accendere e spegnere ogni cella della griglia cliccandola con il tasto destro del mouse.
Classe BooleanGrid
La classe BooleanGrid rappresenta l’astrazione di una griglia composta da celle quadrate. Ogni cella della griglia può essere accesa (true) o spenta (false).
Costanti ROWS e COLS
Il numero di righe e il numero di colonne della griglia sono definite da due costanti intere ROWS (8) e COLS (10).
Rappresentazione grafica della griglia
La classe BooleanGrid adatta automaticamente la propria rappresentazione grafica (dimensioni e centratura) in base ai parametri seguenti:
windowWidth: la larghezza della finestra in cui è contenutawindowHeight: l’altezza della finestra in cui è contenutaminMargin: il margine minimo richiesto (su tutti i lati)
Dati questi tre parametri, la griglia sarà sempre:
- centrata nel rettangolo definito da
windowWidthewindowHeight - della dimensione massima possibile rispettando il margine minimo definito da
minMargin
Le dimensioni della finestra e il margine sono fornite al costruttore personalizzato:
public BooleanGrid(int windowWidth, int windowHeight, int minMargin)
Le dimensioni della finestra e il margine possono anche essere aggiornate tramite il metodo center che adatta la rappresentazione grafica della griglia:
public void center(int windowWidth, int windowHeight, int minMargin)
La posizione attuale e le dimensioni attuali della griglia (calcolate automaticamente) sono accessibili (read only) tramite i metodi seguenti:
public int getX()
public int getY()
public int getWidth()
public int getHeight()
Anche la dimensione della rappresentazione di ogni cella della griglia è calcolata automaticamente in base alle dimensioni del contenitore e al margine. La dimensione attuale di una cella è accessibile tramite il metodo:
public int getCellSize()
Il metodo paint serve a disegnare la griglia. Le celle accese sono rappresentate da un quadrato NERO pieno, quelle spente da un quadrato NERO riempito di BIANCO:
public void paint(Graphics g)
ad esempio:
![]()
Inoltre la classe deve esportare i seguenti metodi utili per ricavare l’indice della riga o della colonna che contiene una coordinata fornita.
public int getColAt(int x)
Ritorna l’indice della colonna che contiene la coordinata orizzontale specificata da x. Se la coordinata si trova all’esterno della dimensione orizzontale della griglia, ritorna -1.
public int getRowAt(int y)
Ritorna l’indice della riga che contiene la coordinata verticale specificata da y. Se la coordinata si trova all’esterno della dimensione verticale della griglia, ritorna -1.
Accesso allo stato delle celle
È anche possibile leggere o modificare lo stato di una cella della griglia tramite i metodi:
public boolean getValueAt(int x, int y)
Ritorna lo stato (true: accesa; false: spenta) della cella che contiene il punto specificato dai parametri x e y. Se la coordinata fornita si trova al di fuori della griglia, ritorna false.
public void toggleValueAt(int x, int y)
Il metodo toggleValueAt inverte lo stato della cella che contiene la coordinata fornita tramite x e y. Se la coordinata è valida, lo stato della cella che contiene il punto descritto da x e y viene negato, altrimenti il metodo non fa niente.
Classe Iconizr
La classe Iconizr utilizza un’istanza di BooleanGrid per realizzare le funzionalità descritte in seguito.
Iconizr ha una semplice interfaccia grafica che rappresenta una griglia (BooleanGrid) su sfondo ROSSO. Ovviamente la griglia si adatta automaticamente alle dimensioni della finestra. Il margine applicato è di 50px ed è conservato in una costante della classe Iconizr.
È possibile accendere e spegnere ogni cella della griglia cliccandola con il tasto sinistro del mouse.
SwitchFrame gui Livello 16
Devi realizzare l’applicazione Swing SwitchFrame secondo le specifiche descritte in seguito.
Architettura
L’applicazione è costituita dalle classi e dalla interface rappresentate nel diagramma (che puoi completare aggiungendo metodi e attributi se lo reputi necessario):
SwitchFrame: è il frame principale dell’applicazione.Switch: simula il comportamento di un interruttore.SwitchListener: è unainterfaceche definisce l’interazione tra un interruttore (Switch) e i sui ascoltatori (SwitchListener).
Classe Switch
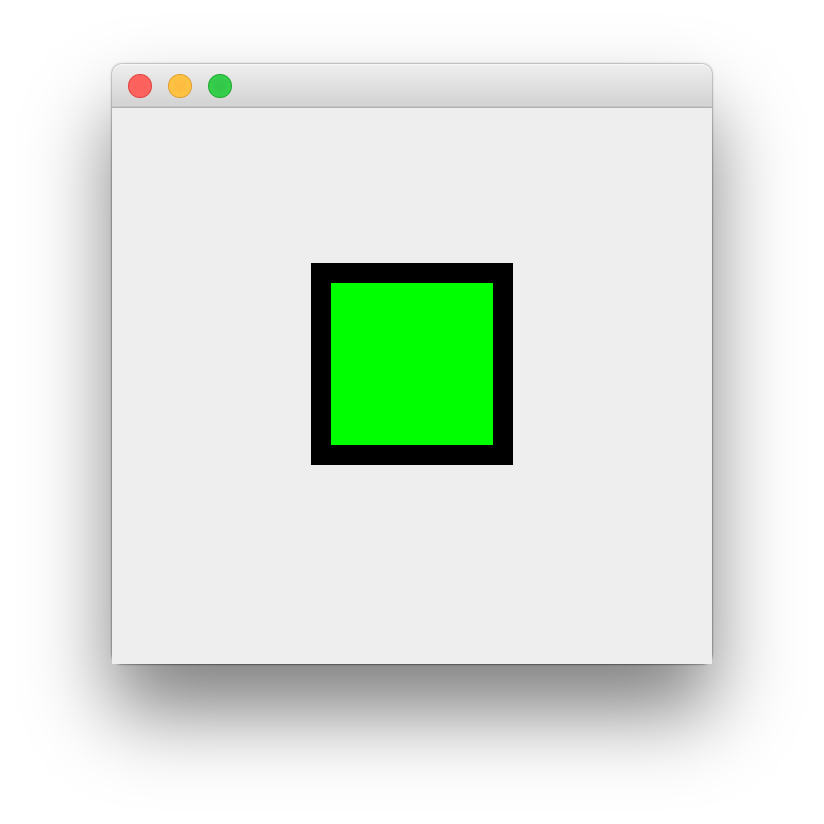
La classe Switch rappresenta il modello astratto di un interruttore. Un interruttore è e rappresentato graficamente da un rettangolo (spessore bordo 10 pixel) e può essere acceso:

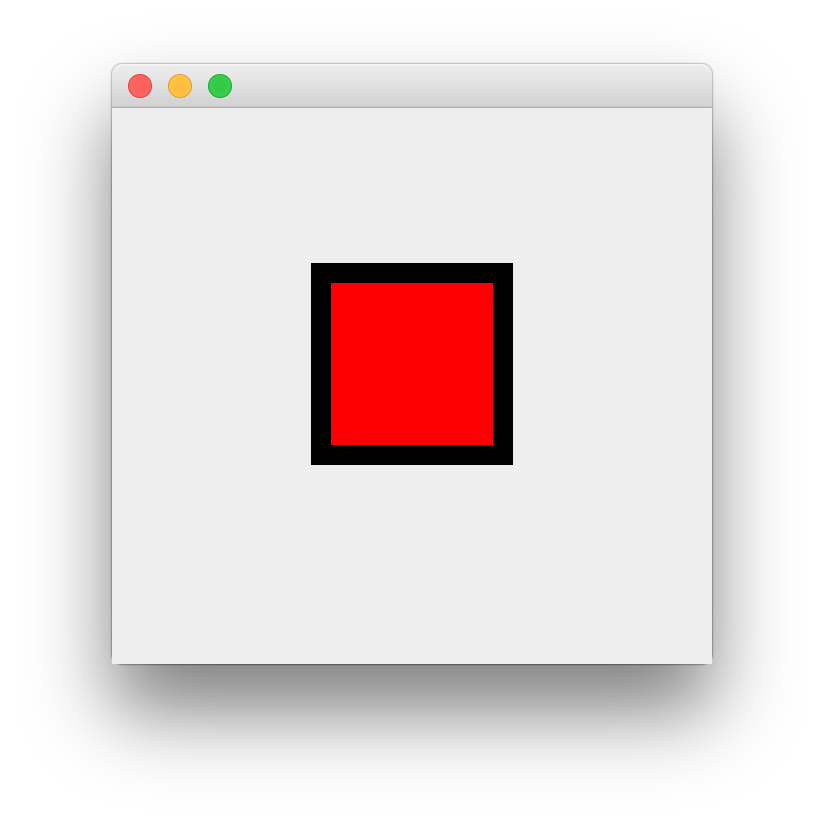
oppure spento:

La posizione e le dimensioni dell’interruttore sono definite dagli attributi x, y,width e height. La classe esporta pure il metodo paint che disegna l’interruttore e il metodo contains utile per determinare se un punto (java.awt.Point) si trova all’interno dell’area dell’interruttore.
Eventi della classe Switch
Gli eventi generati da un interruttore sono definiti dalla interface SwitchListener.
Eventi mouseEntered e mouseExited
Il metodo mouseEntered viene invocato quando il puntatore del mouse entra nella superficie dell’interruttore. Quando ciò avviene, il bordo dell’interruttore diventa arancio.
Il metodo mouseExited viene invocato quando il puntatore del mouse esce dalla superficie dell’interruttore. Quando ciò avviene, il bordo dell’interruttore ritorna nero.
Evento switchToggled
Il metodo switchToggled viene invocato quando lo stato di un interruttore cambia. Per accendere e spegnere un interruttore bisogna cliccare la superficie dell’interruttore con il tasto destro del mouse. Se l’interruttore è spento, la parte centrale dell’interruttore è di colore rosso, altrimenti verde:
Classe SwitchFrame
È una semplice GUI che utilizza 9 istanze di Switch:
Le 9 istanze sono disposte su di una griglia di 3 righe e 3 colonne (margine laterale e inferiore 20 pixel, superiore 40 pixel), hanno larghezza e altezza pari a 100 pixel e sono distanziate di 20 pixel le una dalle altre.