SwitchFrame gui Livello 16 Edit
Devi realizzare l’applicazione Swing SwitchFrame secondo le specifiche descritte in seguito.
Architettura
L’applicazione è costituita dalle classi e dalla interface rappresentate nel diagramma (che puoi completare aggiungendo metodi e attributi se lo reputi necessario):
SwitchFrame: è il frame principale dell’applicazione.Switch: simula il comportamento di un interruttore.SwitchListener: è unainterfaceche definisce l’interazione tra un interruttore (Switch) e i sui ascoltatori (SwitchListener).
Classe Switch
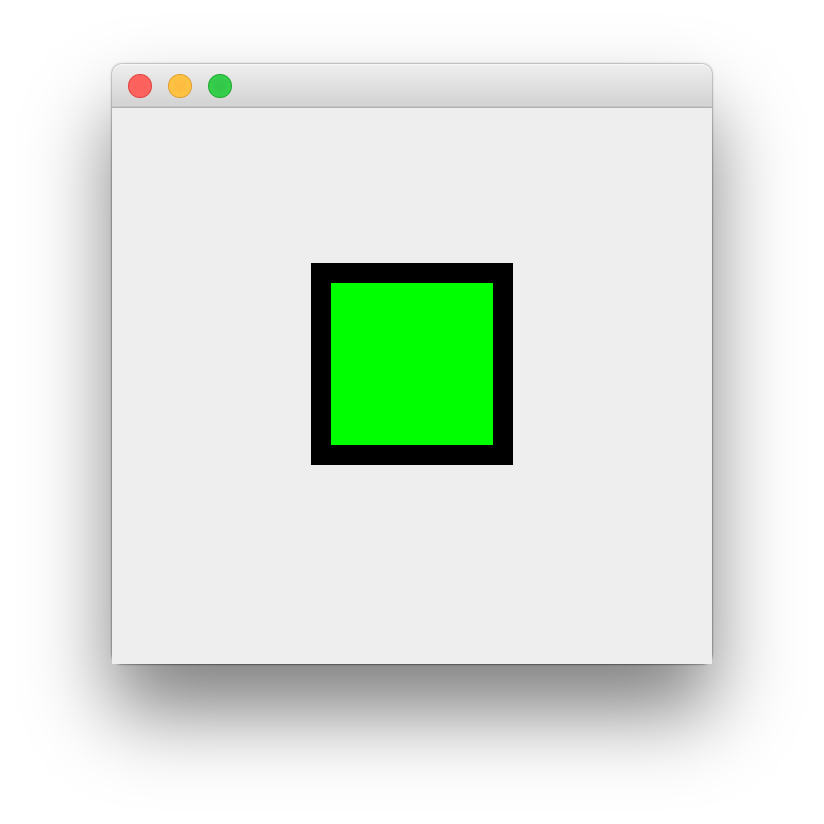
La classe Switch rappresenta il modello astratto di un interruttore. Un interruttore è e rappresentato graficamente da un rettangolo (spessore bordo 10 pixel) e può essere acceso:

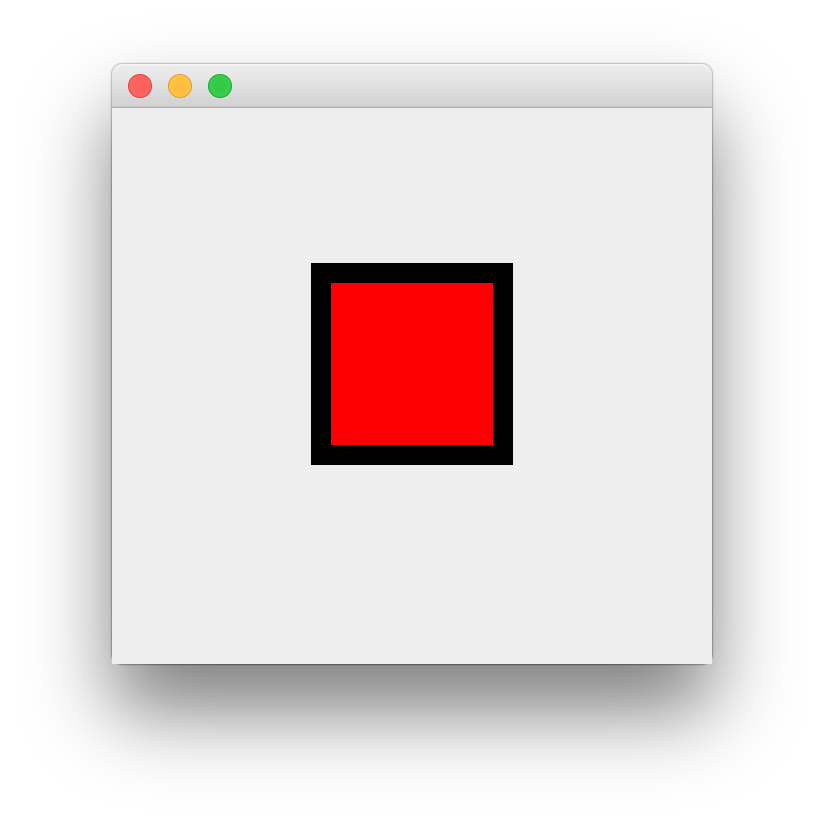
oppure spento:

La posizione e le dimensioni dell’interruttore sono definite dagli attributi x, y,width e height. La classe esporta pure il metodo paint che disegna l’interruttore e il metodo contains utile per determinare se un punto (java.awt.Point) si trova all’interno dell’area dell’interruttore.
Eventi della classe Switch
Gli eventi generati da un interruttore sono definiti dalla interface SwitchListener.
Eventi mouseEntered e mouseExited
Il metodo mouseEntered viene invocato quando il puntatore del mouse entra nella superficie dell’interruttore. Quando ciò avviene, il bordo dell’interruttore diventa arancio.
Il metodo mouseExited viene invocato quando il puntatore del mouse esce dalla superficie dell’interruttore. Quando ciò avviene, il bordo dell’interruttore ritorna nero.
Evento switchToggled
Il metodo switchToggled viene invocato quando lo stato di un interruttore cambia. Per accendere e spegnere un interruttore bisogna cliccare la superficie dell’interruttore con il tasto destro del mouse. Se l’interruttore è spento, la parte centrale dell’interruttore è di colore rosso, altrimenti verde:
Classe SwitchFrame
È una semplice GUI che utilizza 9 istanze di Switch:
Le 9 istanze sono disposte su di una griglia di 3 righe e 3 colonne (margine laterale e inferiore 20 pixel, superiore 40 pixel), hanno larghezza e altezza pari a 100 pixel e sono distanziate di 20 pixel le una dalle altre.